Cara membuat Menu Berputar
halo sobat sin1aja kali ini saya akan membahas tentang cara membuat menu berputar
ul#topnav {
margin: 10px 0 20px;
padding: 0;
list-style: none;
font-size: 1.1em;
clear: both;
float: left;
width: 100%;
}
ul#topnav li{
margin: 0;
padding: 0;
overflow: hidden;
float: left;
height:40px;
}
ul#topnav a, ul#topnav span {
padding: 10px 20px;
float: left;
text-decoration: none;
color: #fff;
text-transform: uppercase;
clear: both;
height: 20px;
line-height: 20px;
background: #1d1d1d;
}
ul#topnav a { color: #7bc441; }
ul#topnav span {
display: none;
}
ul#topnav.v2 span{
background: url(disini URL gambar pertama) repeat-x left top;
}
ul#topnav.v2 a{
color: #555;
background: url(disini URL gambar ke 2) repeat-x left bottom;
}
Langkah selanjutnya
anda cari kode ini
<b:section class='header' id='header'
maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true'
title='your blog title (Header)' type='Header'/>
</b:section>
Setelah ketemu anda ganti kode berwarna biru
Dan semua akan jadi seperti ini
<b:section class='header' id='header'
maxwidgets='2' showaddelement='yes'>
<b:widget id='Header1' locked='false'
title='your blog title (Header)' type='Header'/>
</b:section>
Langkah selanjutnya anda copy paste kode di bawah ini di atas kode </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
$("#topnav li").prepend("<span/>"); //Throws an empty span tag right before the a tag
$("#topnav li").each(function() { //For each list item...
var linkText = $(this).find ("a").html(); //Find the text inside of the a tag
$(this).find("span").show().html(linkText); //Add the text in the span tag
});
$("#topnav li").hover(function() { //On hover...
$(this).find("span").stop().animate({
marginTop: "-40" //Find the span tag and move it up 40 pixels
}, 250);
} , function() { //On hover out...
$(this).find("span").stop().animate({
marginTop: "0" //Move the span back to its original state (0px)
}, 250);
});
});
</script>
Perhatikan kode warna kuning bila anda merasa atau anda lihat sudah punya maka jangan
mengcopy nya Lagi anda hanya tinggal copy kode di bawah nya saja, atau kalau memang anda mau
meng-copy nya hapus kode yang sudah ada, lalu anda tinggal copy semua kode di atas,
maksud saya hapus kode bukan hapus kode template anda tapi kode yang berwarna kuning sekali lagi
khusus warna kuning.
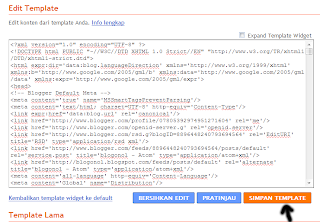
Setelah selesai anda SIMPAN TEMPLATE
Lalu pergi ke tab ELEMEN LAMAN
Lalu anda lihat ada Elemen baru di atas header
klik tambah gadget
pilih HTML/JAVASCRIPT
Lalu anda copy paste kode di bawah ini ke dalam nya
<ul class='v2' id='topnav'>
<li><a href='/' title='HOME'>HOME</a></li>
<li><a href='#' title='MENU 1'>JUDUL LINK</a></li>
<li><a href='#' title='MENU 2'>UDUL LINK</a></li>
<li><a href='#' title='MENU 3'>UDUL LINK</a></li>
<li><a href='#' title='MENU 4'>UDUL LINK</a></li>
<li><a href='#' title='MENU 5'>UDUL LINK</a></li>
<li><a href='#' title='MENU 6'>UDUL LINK</a></li>
</ul>
Perhatian
Kode # ganti dengan URL anda
kode menu 1 sampai 6, ganti terserah anda
Lalu JUDUL LINK ganti dengan judul URL anda
Sekian dari sin1aja, semoga bermanfaat bagi anda yang membaca
apakah anda sudah tahu apa itu menu berputar bila anda tidak tahu silahkan masuk di rawamangun
pada menu-menu bila anda sentuh pasti ada efek berputar iya kan,
kalau anda berpendapat lain ya wajar saja karena saya juga g terlalu paham namanya jadi
aku kasi nama sendiri...!!
oke untuk caranya anda ikuti langkah2 nya:
1. Login Ke Blog anda
2. Pilih Rancangan ---> EDIT HTML
3. Simpan kode di bawah ini diatas kode ]]></b:skin>
kalau anda berpendapat lain ya wajar saja karena saya juga g terlalu paham namanya jadi
aku kasi nama sendiri...!!
oke untuk caranya anda ikuti langkah2 nya:
1. Login Ke Blog anda
2. Pilih Rancangan ---> EDIT HTML
3. Simpan kode di bawah ini diatas kode ]]></b:skin>
ul#topnav {
margin: 10px 0 20px;
padding: 0;
list-style: none;
font-size: 1.1em;
clear: both;
float: left;
width: 100%;
}
ul#topnav li{
margin: 0;
padding: 0;
overflow: hidden;
float: left;
height:40px;
}
ul#topnav a, ul#topnav span {
padding: 10px 20px;
float: left;
text-decoration: none;
color: #fff;
text-transform: uppercase;
clear: both;
height: 20px;
line-height: 20px;
background: #1d1d1d;
}
ul#topnav a { color: #7bc441; }
ul#topnav span {
display: none;
}
ul#topnav.v2 span{
background: url(disini URL gambar pertama) repeat-x left top;
}
ul#topnav.v2 a{
color: #555;
background: url(disini URL gambar ke 2) repeat-x left bottom;
}
Langkah selanjutnya
anda cari kode ini
<b:section class='header' id='header'
maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true'
title='your blog title (Header)' type='Header'/>
</b:section>
Setelah ketemu anda ganti kode berwarna biru
- ganti true dengan false
- ganti no dengan yes
- ganti 1 dengan 2
Dan semua akan jadi seperti ini
<b:section class='header' id='header'
maxwidgets='2' showaddelement='yes'>
<b:widget id='Header1' locked='false'
title='your blog title (Header)' type='Header'/>
</b:section>
Langkah selanjutnya anda copy paste kode di bawah ini di atas kode </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
$("#topnav li").prepend("<span/>"); //Throws an empty span tag right before the a tag
$("#topnav li").each(function() { //For each list item...
var linkText = $(this).
$(this).find("span").show().html(linkText); //Add the text in the span tag
});
$("#topnav li").hover(function() { //On hover...
$(this).find("span").stop().animate({
marginTop: "-40" //Find the span tag and move it up 40 pixels
}, 250);
} , function() { //On hover out...
$(this).find("span").stop().animate({
marginTop: "0" //Move the span back to its original state (0px)
}, 250);
});
});
</script>
Perhatikan kode warna kuning bila anda merasa atau anda lihat sudah punya maka jangan
mengcopy nya Lagi anda hanya tinggal copy kode di bawah nya saja, atau kalau memang anda mau
meng-copy nya hapus kode yang sudah ada, lalu anda tinggal copy semua kode di atas,
maksud saya hapus kode bukan hapus kode template anda tapi kode yang berwarna kuning sekali lagi
khusus warna kuning.
Setelah selesai anda SIMPAN TEMPLATE
Lalu pergi ke tab ELEMEN LAMAN
Lalu anda lihat ada Elemen baru di atas header
klik tambah gadget
pilih HTML/JAVASCRIPT
Lalu anda copy paste kode di bawah ini ke dalam nya
<ul class='v2' id='topnav'>
<li><a href='/' title='HOME'>HOME</a></li>
<li><a href='#' title='MENU 1'>JUDUL LINK</a></li>
<li><a href='#' title='MENU 2'>UDUL LINK</a></li>
<li><a href='#' title='MENU 3'>UDUL LINK</a></li>
<li><a href='#' title='MENU 4'>UDUL LINK</a></li>
<li><a href='#' title='MENU 5'>UDUL LINK</a></li>
<li><a href='#' title='MENU 6'>UDUL LINK</a></li>
</ul>
Perhatian
Kode # ganti dengan URL anda
kode menu 1 sampai 6, ganti terserah anda
Lalu JUDUL LINK ganti dengan judul URL anda
Sekian dari sin1aja, semoga bermanfaat bagi anda yang membaca